Wavelength
Wavelength began in junior year as a final project for my software development course. Wavelength is a dating web app created to connect people based on music taste. Because of my personal interest in the project, I continued building this app out as a personal project. Through this personal project, I was able to work with the Spotify API and different frameworks, such as Firebase.
Roles:
Ideation
Front-end developer
Back-end developer
Duration:
May 2022 - August 2022
Tools:
Figma
React
Firebase
Material UI
Github
Key Skills:
Front-end development
Back-end development
API Integration
For the final project of my software development course, my team and I created a dating app based on music taste. I was responsible for the idea, as well as developing the entire front end of the app. We built a CRUD app using React js, Material UI, and Axios for front end and Postgres (database) and spring boot for backend.
We were able to complete the app but only on a basic level. You can learn more about our final project by looking at our demo video and Github repository.
Since I was in charge of designing and developing the front end, I wanted to continue building out the web app further and try out different back end frameworks. I saw this as an opportunity to learn more frameworks and try building out the app as a full-stack engineer.
Wavelength is a web app that matches people based on their music tastes. Since human connections are built upon shared interests and music is one that many share, we hope to foster more meaningful connections through an algorithm based on music choices to find friends and concert buddies. This web app will be made for people who love listening to music and meeting people with similar music tastes - essentially an app to connect people on the same wavelength.
Upon creating an account, users will be asked to create a profile with their name, age, and music genre. A user's profile will be available to people once they are matched with one another. To discover matches, users will “swipe” either yes or no based on a short summary of another person's music tastes.
For front end, I used Figma to create the UI/UX designs and React to build the actual app. For back end, I used Firebase realtime database to store the users. I decided to use Firebase instead of Postgres because the data would not be limited to local usage. Moreover, Firebase would allow me to easily deploy the app to the web. In terms of overall app design, I decided to create 7 pages: landing page, log in, sign up, home, profile, spotify connection, and matches.
Extending off the front-end prototype I built from class with Material UI and ReactJS, I first focused on connecting the realtime database from Firebase to my app. I pushed data to Firebase after a user has signed up and retrieved data when displaying the profiles on the discover page.
My biggest goal for this personal project was connecting the Spotify API with my application. By doing so, I would be able to retrieve accurate data of a user's listening habits. This meant that users did not have to manually fill out what their favorite music were.
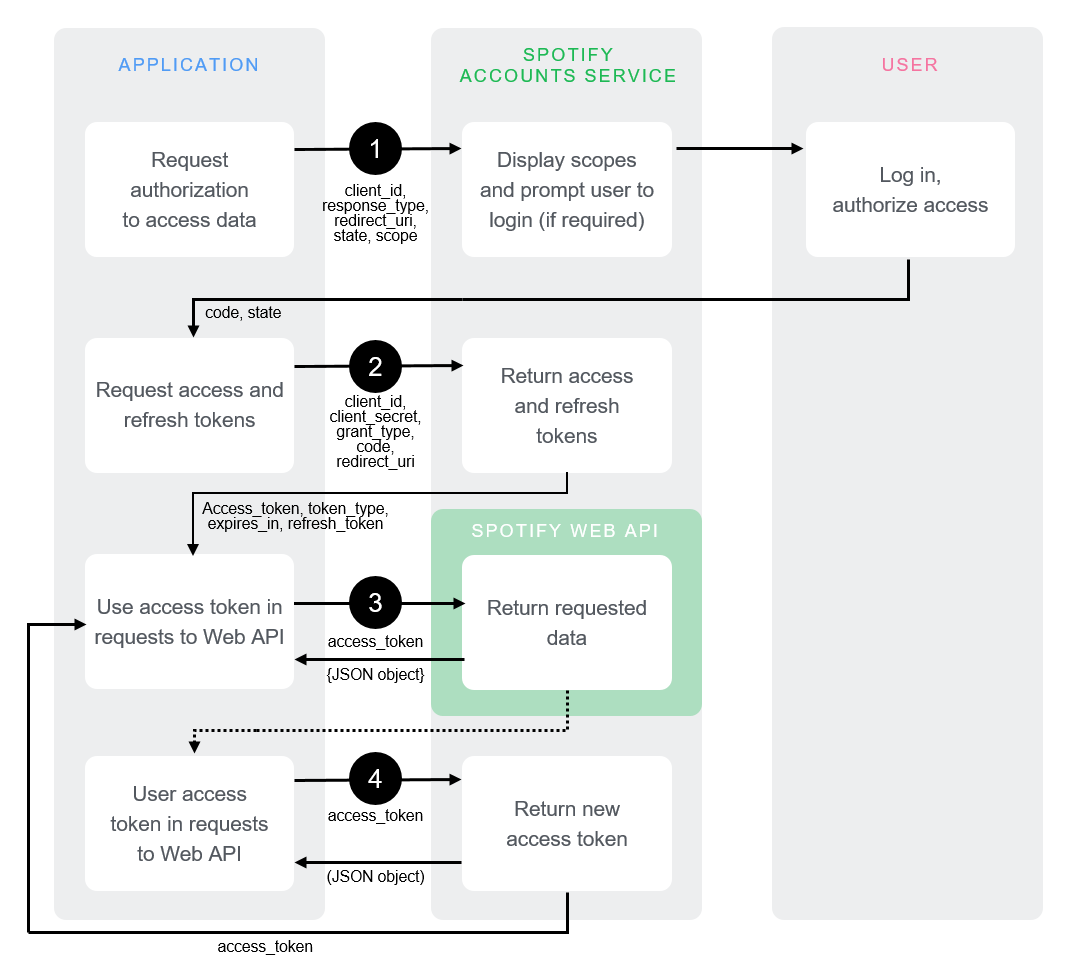
Looking at the web API docs from Spotify, I found out that the API is based on REST principles and returns JSON data. Spotify provides multiple API endpoints with its own unique paths, so users can choose depending on what data they want to receive. Since Wavelength is a dating app based on an individual's music taste, I decided to get a Spotify user's top artists and tracks. I also wanted to display their Spotify profile picture so I needed to get their user profile as well.
Since both of these endpoints request access to a user's private data, I needed to get the user's permission using the authorization code flow (shown below).

Once authorized and connected to the Spotify API, I used axios to get the data and store it on Firebase.
User flows and GUI designs:
Connection to Spotify Web API:
Sign Up Authorization: