Trood
I, along with 3 of my teammates, created a food waste tracker app in 36 hours for HackSC, USC's largest hackathon. Our goal was to find innovative and rewarding ways to reduce food waste — beginning from college students in dining halls. Trood includes a calendar feature that displays your food preservation progress over time and a community leadership board to compare your food waste habits to your peers.
Roles:
Ideation
UI/UX designs
Duration:
Feb 4 - 6, 2022
Tools:
Figma
Flutter
Key Skills:
Figma Prototyping
HackSC 2022 focused on issues related to intersection and innovation with four primary verticals: Earth's environment, entertainment, social impact, and the creator economy. As a team, we decided to focus on Earth's environment and explore ways we can use technology to reduce our planet's carbon footprint.
As students, we have seen first hand the amount of food wasted every meal in dining halls. College dining halls are usually in the style of a buffet, which allow students to satisfy their hunger with an “all you can eat” approach. However, students often overestimate the amount of food they can eat and take too much food — leading to full plates of food thrown away.
To incentivize students to waste less food, we came up with Trood. The name was inspired by the app's primary function, which is to track food consumption.
Trood tracks your daily amount of food waste and shows your progress over time and against your community. A user can take a snapshot of their plate whenever they have finished eating and the app will calculate the percentage of food left over relative to the size of the plate. To allow for more precise measurements, a user can choose to highlight and/or delete areas that the app may have under/over calculated.
On the home page, it displays your current daily performance and quotes and facts to motivate you. Trood also includes a calendar feature that displays your performance month to month. There is also a community page that includes a leadership board of top performing students to encourage healthy competition.
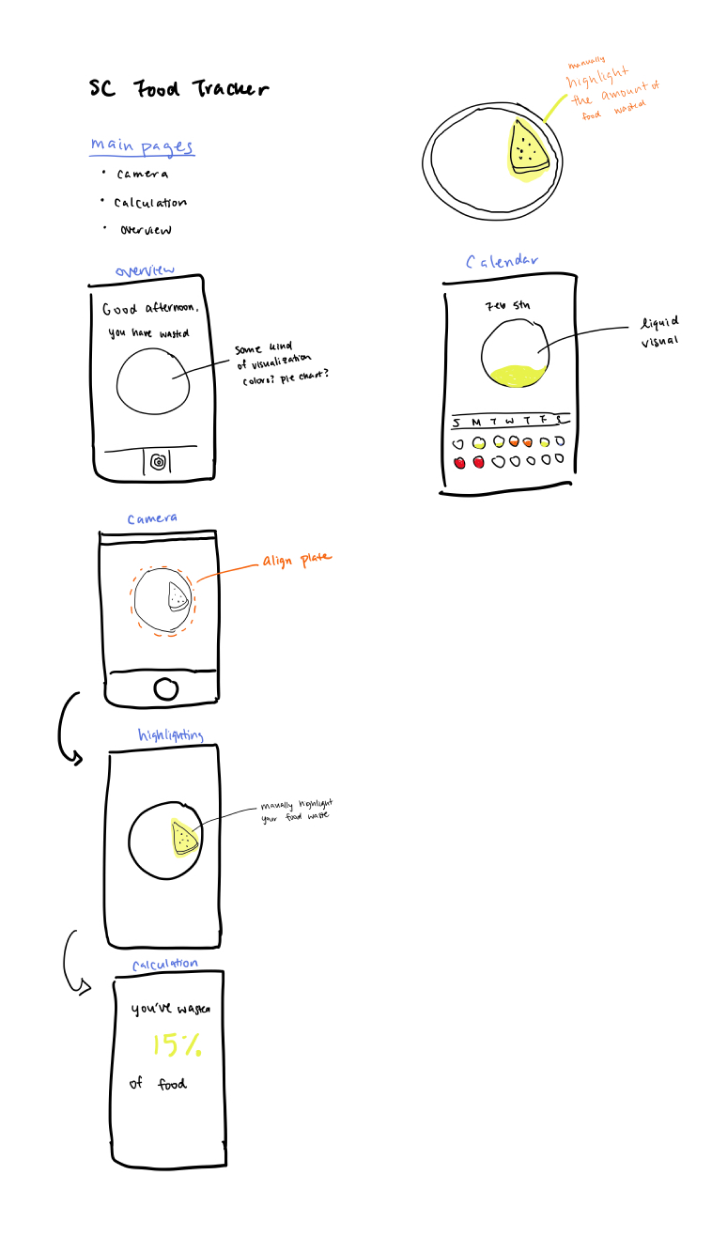
Beginning with ideation, I sketched out simple wire frames for the main pages and its transitions. After deciding on our main pages, we began creating the pages and prototyping. It was my first time creating prototypes on Figma but I was able to quickly get the hang of it.

We planned to build the app using Flutter, but we ran into problems as this was our first time using Flutter. We were able to build out the main page but we were ultimately unable to connect the camera feature and other pages due to the time constraint. Our Github repo can be found here.
Our Figma prototype: